HTML encode selected text on Mac
When writing blog posts, I write directly in HTML, mostly from habit and because I’ve not set up mark-up text processing on WordPress. I’m comfortable enough with simple HTML that it’s never seemed important enough to sort out, especially with MarsEdit‘s macros for common HTML tags.
One thing that I need to do relatively regularly is to HTML encode code snippets for use in <tt> and <pre> tags. I have been doing this via a small PHP script that I run on the command line, but that’s a bit tedious, so I’ve sat down and worked out how to get Keyboard Maestro to do all the leg work for me.
My desired workflow is:
- Select the text I want to encode
- Press a keyboard shortcut
- The selected text is replaced with the HTML encoded version
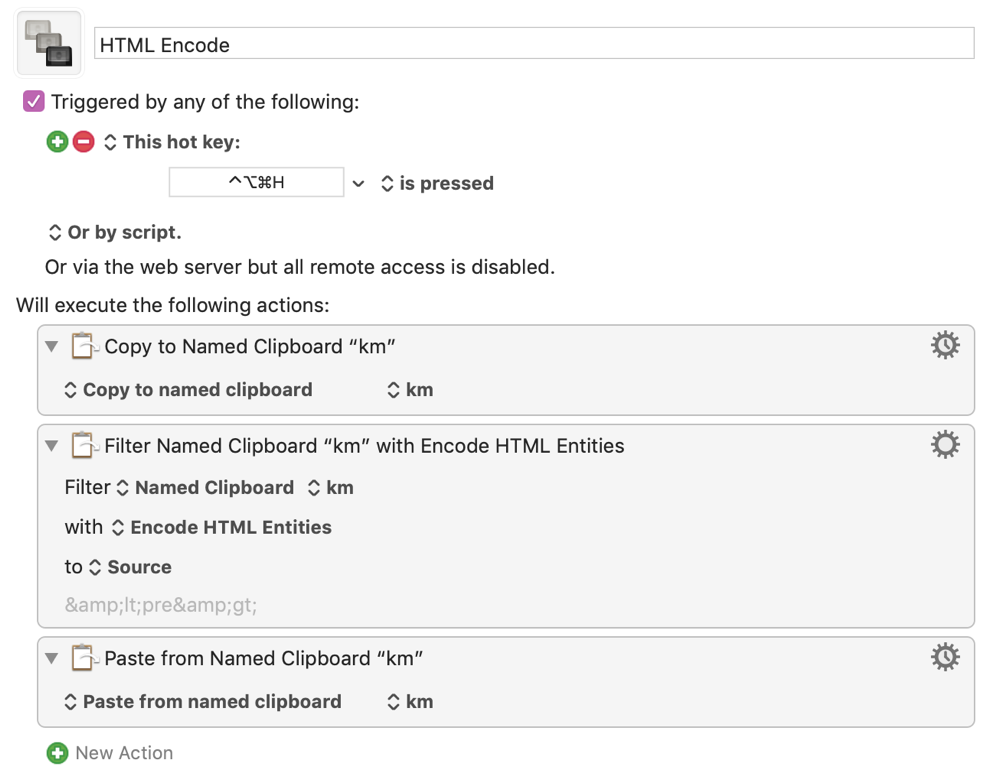
I created a 3 step Keyboard Maestro macro called “HTML Encode” which looks like this:

Firstly we copy the selected text to a named clipboard so we don’t overwrite the whatever is on the system clipboard. Then we run Keyboard Maestro’s Filter action set to “Encode HTML Entities” which will place the encoded string back on to the named clipboard. Finally we paste the named clipboard over the current selection.
That’s it. I set the macro to trigger when I press ctrl+option+cmd+H which is easy to type and won’t clash with any standard key mapping in any of the applications I use.
If you want to use this macro, I’ve uploaded it here as HTML_Encode.kmmacros, so you can just grab it.


