Making Slack accessible on macOS
I’ve written before about how I tend to use my Mac via the keyboard as much as possible to minimise pain in my arm.
Possibly the best application on macOS to facilitate this is Shortcat which enables me to point and click at any UI element in any native Mac app. I rely on it a lot and it makes nearly every app I use accessible to me.
Recently, Slack updated their desktop app so that it is now built on top of Electron which broke Shortcat compatibility and made me sad as clicking links in Slack meant getting out the Wacom tablet. However, recently, I discovered a way to re-enable it that may work for other Electron apps too.
There’s a switch to Chromium, --force-renderer-accessibility, which turns on accessibility access!
This means that I can enable accessibility integration with Shortcat from the command line using:
open -a "/Applications/Slack.app" --args --force-renderer-accessibility
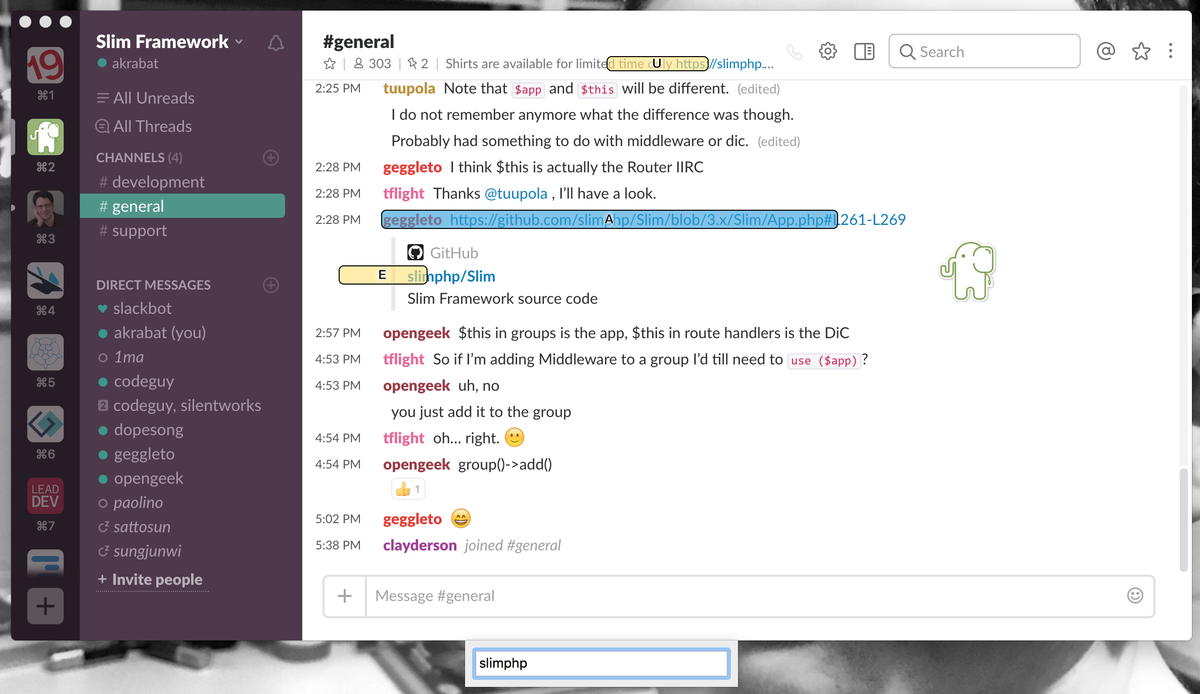
This enables Shortcat to work as you can see here:

In this image, I have enabled Shortcat (the small text box at the bottom of the window) and then typed “slimphp”. Shortcat has highlighted where I can click and by pressing return, I’ll select the link I want and it will open in a browser.
Note though, that I’ve found that if I change teams then Shortcat cannot “see” anything until I type something (and then backspace to remove it), after which Shortcat then works for that team. It seems that this only needs to be done once per launch per team though.
I also use Alfred, so I have made a workflow to open Slack with this command line argument which means that I can start Slack in my normal way using Alfred and it’s accessibility enabled.
This is the workflow: Run-Slack-with-Accessibility.alfredworkflow. I hope that it helps.


