Styling a Chosen select to fit Bootstrap 3 better
One project that I’m currently working on is an internal business application that’s using stock Bootstrap 3. I needed a searchable select box and Chosen fitted the bill, so I’m using that.
However, the default styles for the Chosen select box differ slightly from Bootstrap. The most noticeable being the height of the control.
To fix this, I added this CSS:
.chosen-container-single .chosen-single {
height: 30px;
border-radius: 3px;
border: 1px solid #CCCCCC;
}
.chosen-container-single .chosen-single span {
padding-top: 2px;
}
.chosen-container-single .chosen-single div b {
margin-top: 2px;
}
A also noticed that a focussed Bootstrap 3 element has a blue outline, but the Chosen select doesn’t. To fix this, I added:
.chosen-container-active .chosen-single,
.chosen-container-active.chosen-with-drop .chosen-single {
border-color: #ccc;
border-color: rgba(82, 168, 236, .8);
outline: 0;
outline: thin dotted \9;
-moz-box-shadow: 0 0 8px rgba(82, 168, 236, .6);
box-shadow: 0 0 8px rgba(82, 168, 236, .6)
}
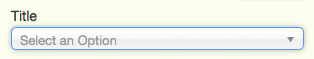
Before:

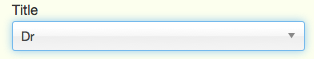
After:

Update: Brian Ridley pointed me at bootstrap-chosen which is much more comprehensive.


